Edit: just realized this whole post was unnecessary because you were talking about doing this in Illustrator, not Photoshop, but I’ll leave it here for posterity.
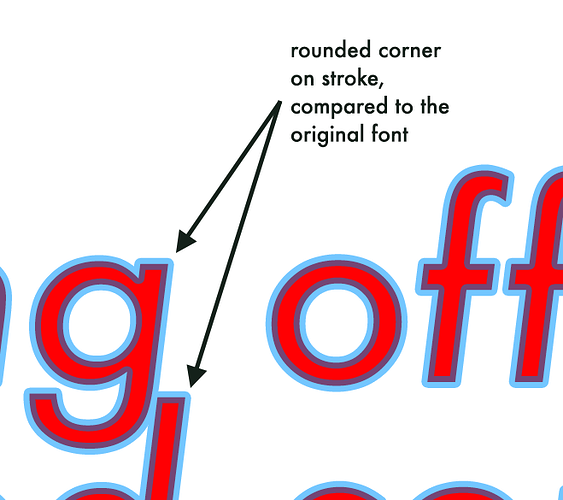
Doing this using the Stroke feature in Layer Styles can create soft corners where there would otherwise be hard corners on a font, which might not be what you want:
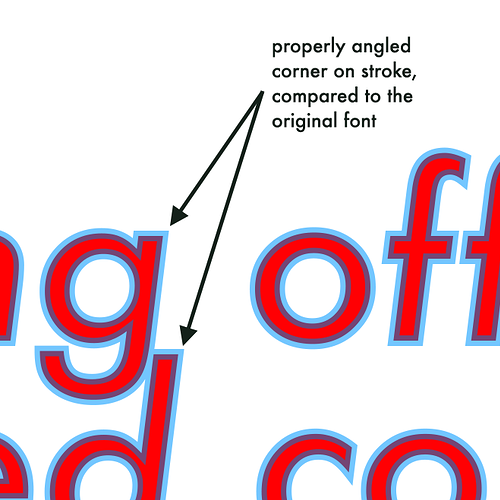
A better way to do this that preserves the vector-scalable nature of the text is, as @dilandau_albatou mentioned, to turn the text into a shape, and then apply a stroke. You can still configure whether it’s an inside, center, or outside stroke using the toolbar buttons in the Path Selection tool.
(Of course, if you do this with shapes, you can still get rounded corners! You just probably won’t want them.)
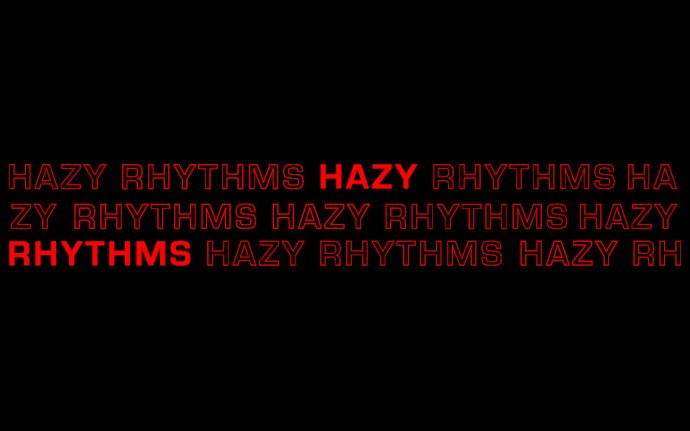
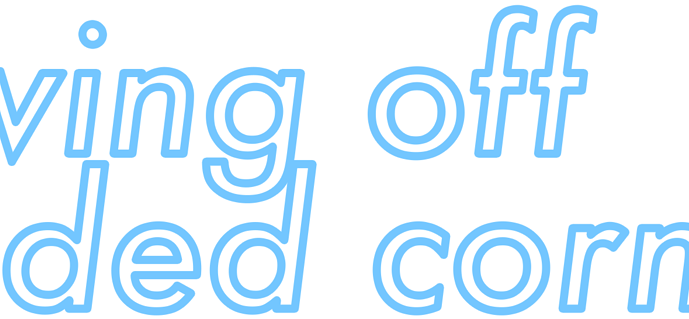
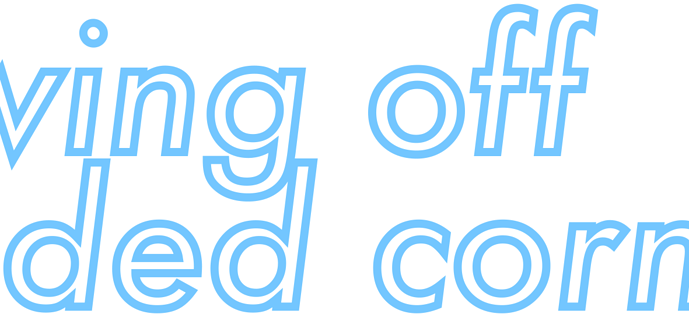
To show off the difference:
Round corners:
Hard corners by turning it into a shape:
(Both of these were done as “Center” strokes.)
It is, of course, usually always better to check if the foundry your font comes from has an outline version already available, as it’ll probably look nicer than doing things this way.